跳坑原因
我还真没想明白我为什么要这样做就一个白痴,不过也是快开学了,一开学我就没有时间折腾博客了,乘着精力旺盛再折腾下呗~
写在最前
在Twikoo的开源文档中(戳这里),你可以看到,使用Vercel部署的云函数,请配置国外的邮件服务商,关键词:国外。所以免费部署在Vercel上的小伙伴们折腾时不要跳坑,要配置国外的服务商,这里建议Zoho国际版和Gmail(Gmail没试过,大家可以自己摸索)。本文主要讲Zoho国际版。
开始!
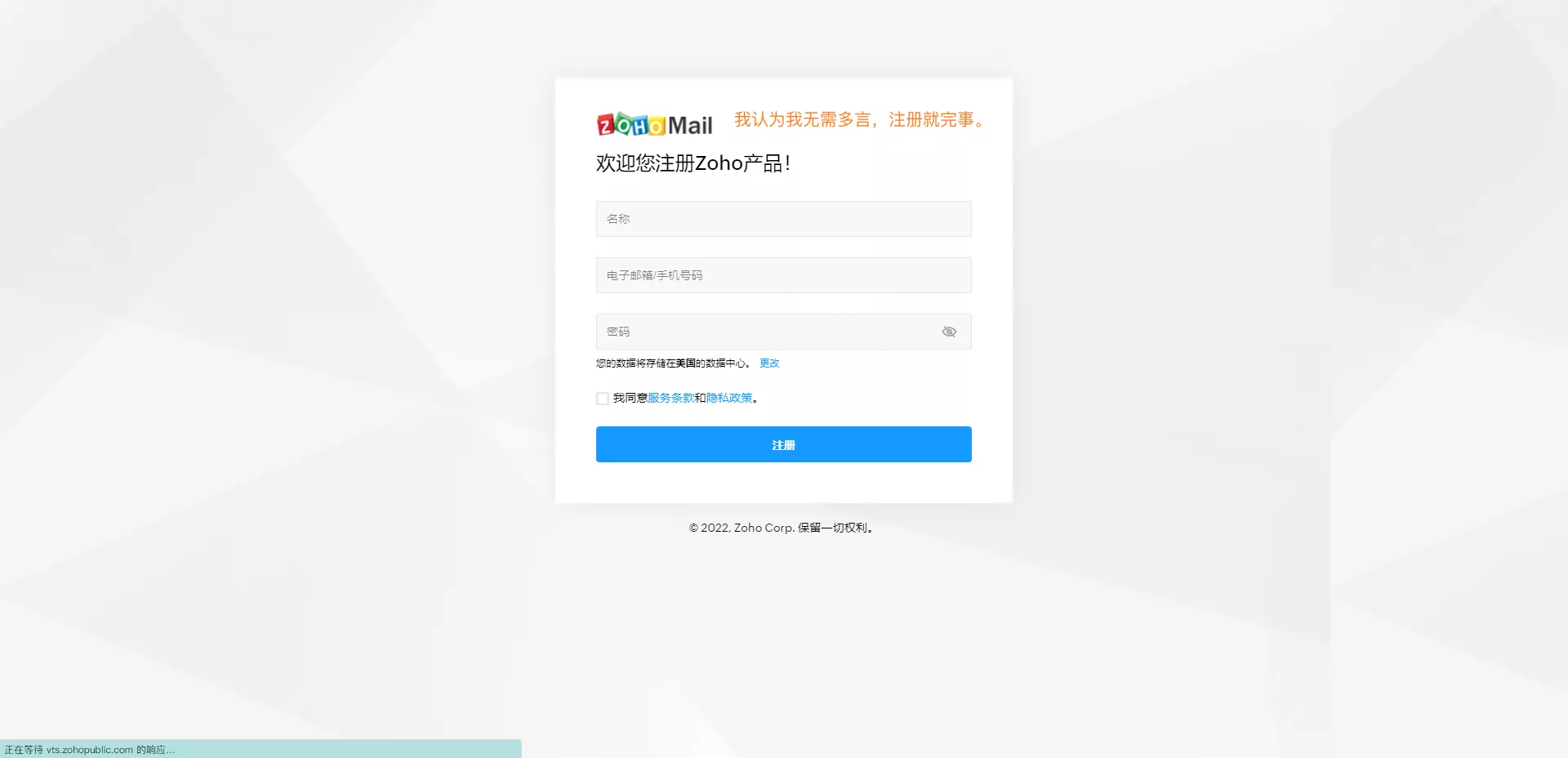
- 打开Zoho的国际版登陆界面,登录详见下图。

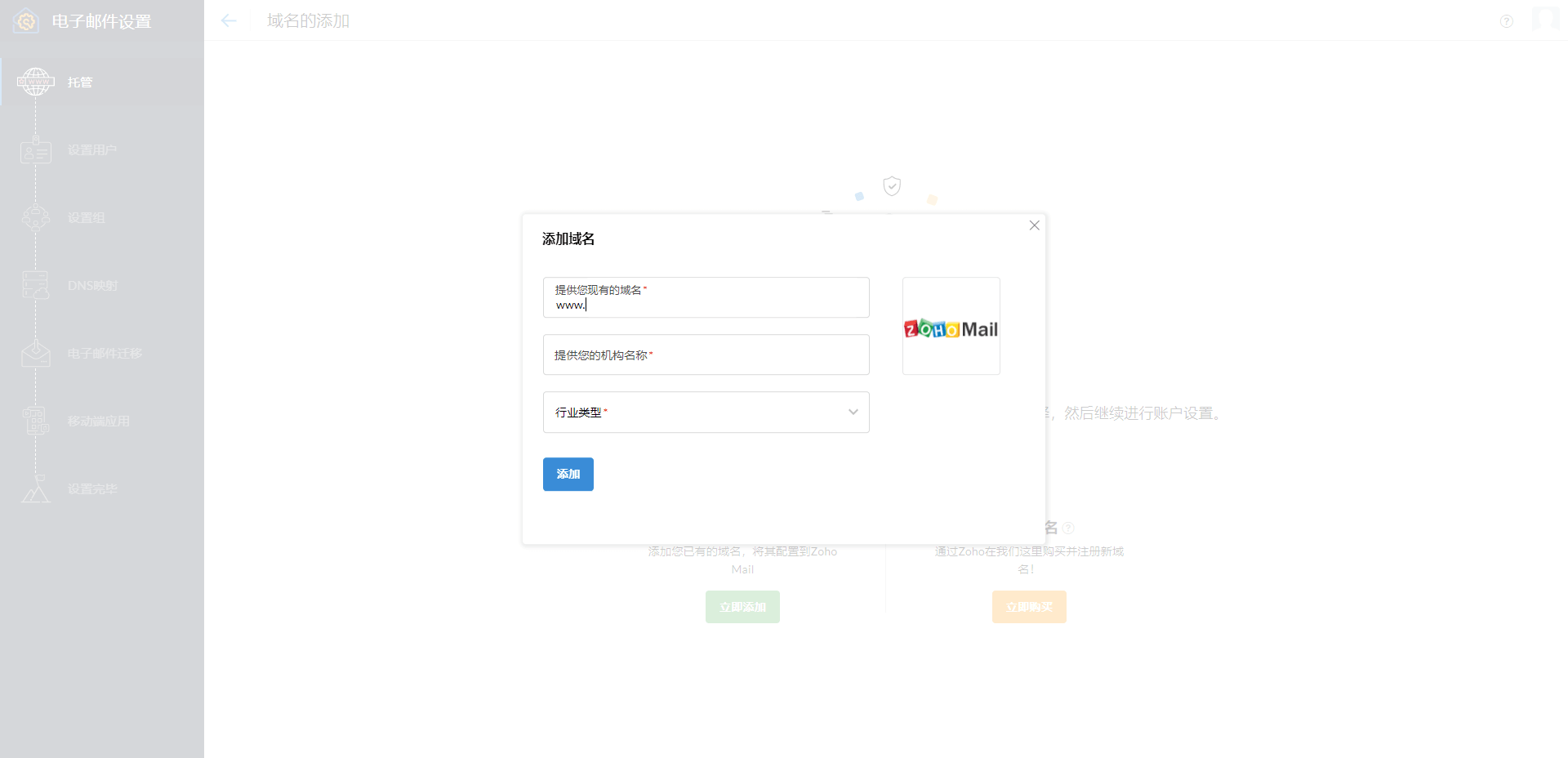
- 登录后会进入邮箱配置页,你要先拥有自己的域名才能继续(毕竟是企业邮箱嘛。你会看到这样。

- 按照它的操作一步一步做,依靠我依稀的记忆写个Tips。
设置用户: 随便配置一个你喜欢的名字,我就简单写了个niko,我的企业邮就是niko@nikoblog.top
设置组: 这玩意没什么实质意义,可以跳过。
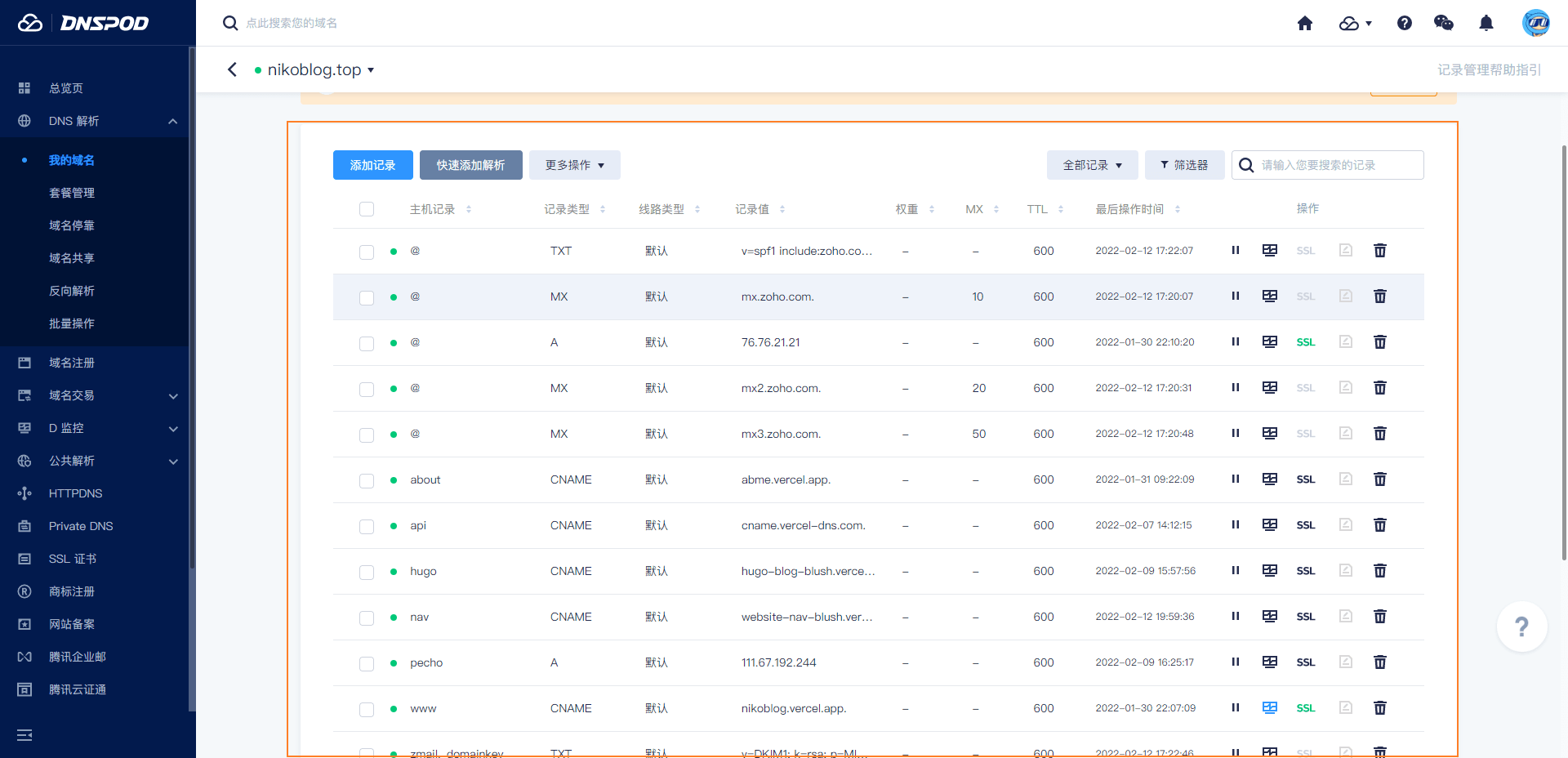
DNS映射: 按照他的要求增加TXT或MX的DNS记录,等会给你们张图看看我的DNSPOD。
电子邮件迁移: 无必要,如果你要从其他邮箱迁移过来也行,自己折腾吧。不负责任的态度
如果是腾讯云买的域名可以看我的DNS记录,下图。

网站Twikoo配置
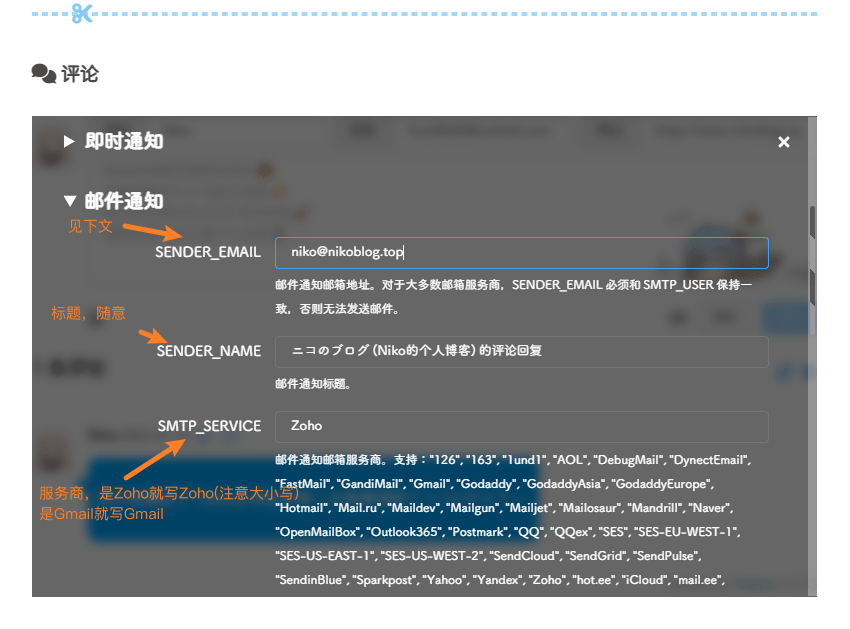
打开你的网站随意一篇文章,下滑到Twikoo评论那,打开设置->输密码->进入配置管理->打开邮件通知菜单,看下图。

PS: SENDER_EMAIL是之前设置的邮箱,忘了的话见下图。

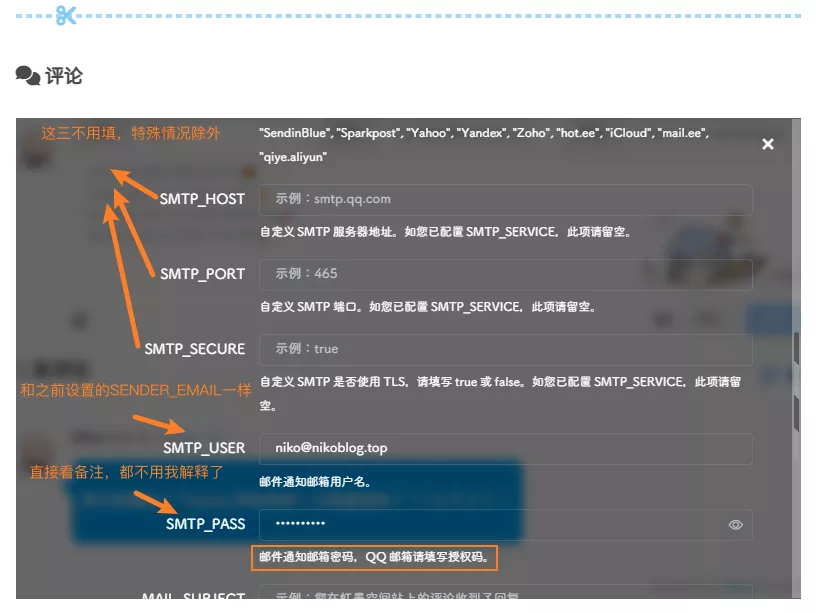
回到你的网站Twikoo配置页面,下滑接着看。

再下滑,看到MAIL_TEMPLATE一设置项,可以直接复制我的。感谢Guole大佬!原文地址
1
| <div><div id="isForwardContent"><div><div id="content"><div style=" background: white; width: 95%; max-width: 800px; margin: auto auto; border-radius: 5px; border: #49b1f5 1px solid; overflow: hidden; -webkit-box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.12); box-shadow: 0px 0px 20px 0px rgba(0, 0, 0, 0.18); "><header style="overflow: hidden"><img src="https://cdn.guole.fun/img/bg.min.jpg"style="width: 100%; z-index: 666"/></header><div style="padding: 5px 20px"><div class="dear"style=" position: relative; color: white; float: left; z-index: 999; background: #49b1f5; padding: 5px 30px; margin: -25px auto 0; box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.3); ">Dear ${PARENT_NICK}</div><br/><center><h3>来自 <strong>${NICK}</strong> 的回复</h3></center><hr style="width:200px;border:0;border-bottom:1px solid #e5e5e5;margin:12px auto;"/><br/> <p>您在<a href="${POST_URL}"style="text-decoration: none; color: #49b1f5"target="_blank"> ${SITE_NAME} </a>上发表的评论:</p><div class="tk-content"style=" border-bottom: #ddd 1px solid; border-left: #ddd 1px solid; padding-bottom: 20px; background-color: #eee; margin: 15px 0px; padding-left: 20px; padding-right: 20px; border-top: #ddd 1px solid; border-right: #ddd 1px solid; padding-top: 20px;">${PARENT_COMMENT}</div><p><strong>${NICK}</strong> 给您回复啦:</p><div class="tk-content"style=" border-bottom: #ddd 1px solid; border-left: #ddd 1px solid; padding-bottom: 20px; background-color: #eee; margin: 15px 0px; padding-left: 20px; padding-right: 20px; border-top: #ddd 1px solid; border-right: #ddd 1px solid; padding-top: 20px; ">${COMMENT}</div><p>欢迎再次光临<a style="text-decoration:none; color:#12addb"href="${SITE_URL}"target="_blank">${SITE_NAME}</a>!</p><br/><div class="chakan"style="text-align: center;"><a href="${POST_URL}"style="color:#ffffff;text-decoration:none;display:inline-block;min-height:28px;line-height:28px;padding:0 13px;outline:0;background:#3eae5f;font-size:13px;text-align: center;font-weight:400;border:0;border-radius:999em"target="_blank">点击去原文查看>></a><p></p></div><div class="footer-p"style="text-align: center; margin-top: 5rem; display:block;color:#b3b3b1;text-decoration:none;"><img src="https://cdn.guole.fun/logo/guole.fun.png"style="width:1.8rem; margin:0 auto"/> <hr style="width:165px;border:0;border-bottom:1px solid #e5e5e5;margin:5px auto;"/>© 2021 <a href="https://guole.fun/"style="text-align:center; color: #0da1e6a6"target="_blank">guole.fun</a><p></p></div></div></div></div></div><br/></div><style type="text/css">.qmbox::-webkit-scrollbar{display:none}</style><style id="cloudAttachStyle"type="text/css">.qmbox
|
这白嫖,多是件美事啊~
最后
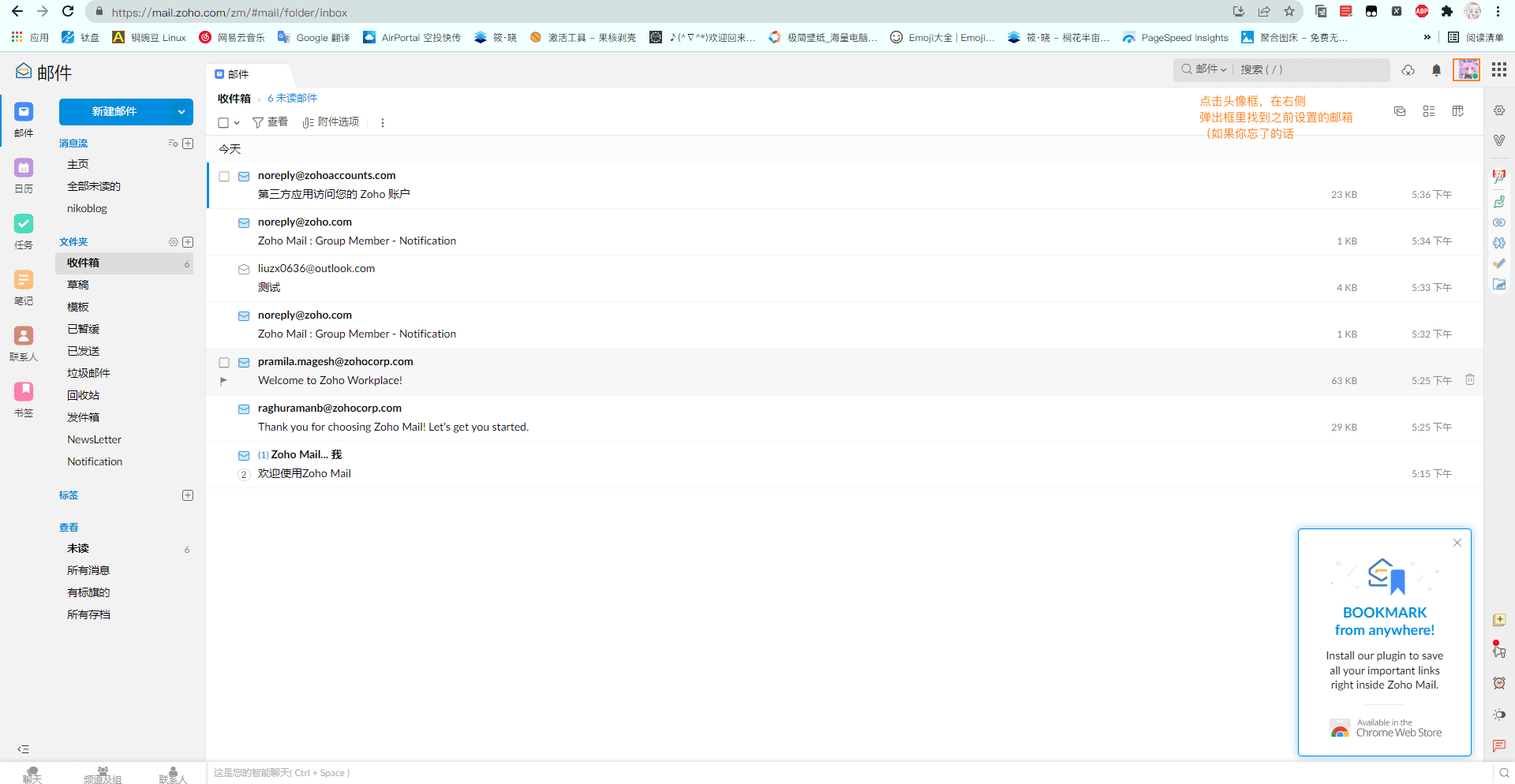
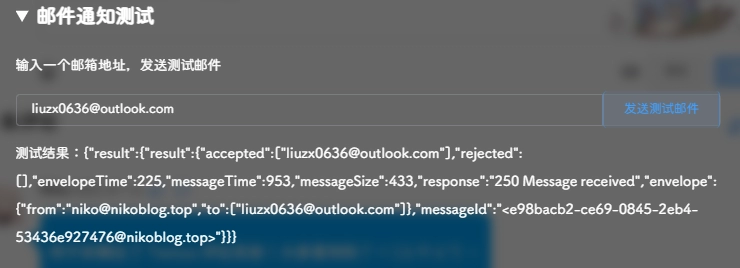
滑到最下面,找到邮件通知测试设置项,输入自己的个人邮箱,如结果如下图,就成功了!

收工!